Actualización de seguridad de Drupal 6
Carlos — Jue, 10/04/2008 - 11:01
Ayer mismo salió una actualización de seguridad de Drupal 6, la 6.2. Se recomienda actualizar, el fallo de seguridad está calificado como moderadamente crítico.
Además también se ha solucionado algunos bugs como se puede ver el changelog
Enviar a meneame en Drupal con service links
Carlos — Mié, 09/04/2008 - 00:07
El módulo Service Links permite añadir los típicos enlaces para enviar una noticia a los agregadores sociales más populares. Lamentablemente son para los más populares del mundo por lo que quedan fuera los de habla española: meneame, barrapunto, fresqui, etc.
Pero gracias a la gente de Bytecoders ya podemos usar el módulo Service Links con estas webs. Han modificado el módulo para que no tengáis que hacer nada más que usar el que ofrecen en su página.
Pero para los que quieran modificar directamente el módulo service links (por que quieran usar la última versión o la versión para Drupal 6 por ejemplo) las modificaciones son las siguientes:
En el fichero service_links.module en la función service_links_admin_settings hemos de añadir para el caso de meneame:
<?php $form['what_links_to_show']['service_links_show_meneame'] = array(
'#type' => 'checkbox',
'#title' => t('Show Meneame link'),
'#return_value' => 1,
'#default_value' => variable_get('service_links_show_meneame', 1),
);
?>
Si también queremos barrapunto y fresqui:
<?php
$form['what_links_to_show']['service_links_show_fresqui'] = array(
'#type' => 'checkbox',
'#title' => t('Show Fresqui link'),
'#return_value' => 1,
'#default_value' => variable_get('service_links_show_fresqui', 1),
);
$form['what_links_to_show']['service_links_show_barrapunto'] = array(
'#type' => 'checkbox',
'#title' => t('Show Barrapunto link'),
'#return_value' => 1,
'#default_value' => variable_get('service_links_show_barrapunto', 1),
);
?>
y en el mismo fichero en la función service_links_render hay que añadir para meneame:
<?php if (variable_get('service_links_show_meneame', 0)) {
$links['service_links_meneame'] = theme('service_links_build_link', t('Meneame'), "http://www.meneame.net/submit.php?url=$url", t('Menea este post en meneame.net.'), 'images/meneame.png', $nodelink);
}
?>
y si también queremos barrapunto y fresqui:
<?phpif (variable_get('service_links_show_fresqui', 0)) {
$fresqui = theme('service_links_build_link', t('fresqui'), "http://tec.fresqui.com/post?url=$url&title=$title", t('Submit this post on tec.fresqui.com.'), 'images/fresqui.png', $nodelink);
$fresqui = str_replace("?url=http:",'?url=http%3A',$fresqui); /* Si ponemos no ponemos %3A en lugar de : muestra el error warning: parse_url*/
$links['service_links_fresqui'] = $fresqui;
}
if (variable_get('service_links_show_barrapunto', 0)) {
$links[] = theme('service_links_build_link', t('barrapunto'), 'http://barrapunto.com/submit.pl?story=He+leido+en+' ."$site_name" .'+el+articulo+' ."$title&subj=$title.", t('Publish this post on barrapunto.com.'), 'images/barrapunto.png', $nodelink);
}
?>
Finalmente hemos de poner en el directorio images del módulo las siguientes imágenes:



De momento ya he solicitado que se incluya el código pero tal vez no lo quieran incluir o tarden lo suyo (y mi perfecto inglés no ayuda mucho :P)
Conclusiones First Tuesday
Carlos — Mar, 08/04/2008 - 23:32
Acabo de llegar del First Tuesday de Barcelona, que en realidad se hace el segundo martes del mes. Ahora mismo no puedo poner fotos por que no sé que le pasaba a mi móvil, espero que mañana Jordi me deje algunas fotos.
El evento ha estado interesante aunque poco se ha dicho que ya no supiera. Estos eventos sirven más para hacer networking algo en lo que soy realmente malo. De todas formas ya íbamos con intención de hablar con la gente de Brandea Studio (Juan y Jordi) y con Óscar Cumí para una iniciativa de la que hablaré dentro de poco.
Como conclusión: las SILLAS son buenas, a mi me gustan mucho las SILLAS, creo que las SILLAS son muy importantes (hay que ponerle voz de aznar)
Ya le he podido robar la foto a jordi
Modulo CCK de Drupal
Carlos — Mar, 08/04/2008 - 18:24
De los módulos que no están en Core hay dos que podríamos considerar los más importantes, Views y CCK. En este post explicaré un poco por encima el módulo CCK.
Todavía no hay una versión final para Drupal 6 por lo que sólo tendré en cuenta la última versión estable.
CCK significa Content Construction Kit (kit de construcción de contenido) y su utilidad de es la construcción de tipos de contenido (el nombre lo escogieron bien) de manera fácil a través de un panel de control, sin tocar nada de bases de datos. Para verlo más claro lo mejor es poner un ejemplo:
Queremos tener notas de prensa en nuestra página. Para eso vamos al panel de tipos de contenido y creamos un nuevo tipo de contenido llamado "notas de prensa". En ese mismo sitio además podremos configurar otras cosas: opciones por defecto (publicado, publicado en la página principal, etc) y otras opciones como por ejemplo de los adjuntos o de las imágenes (en caso de que estén activados esos módulos) o incluso soporte multilenguaje.
Una vez hecho esto hemos de pensar que elementos o campos (fields en drupal) queremos que tenga nuestras notas de prensa. Por defecto Drupal le pone un título y un campo de texto aunque esté último se puede deshabilitar si dejamos vacío el nombre.
En nuestro caso las notas de prensa tendrán un título, un subtítulo, un cuerpo que contendrá el texto de la nota de prensa, una fuente, un autor, y un número indeterminado de fotos. El título, el cuerpo y el autor ya lo tenemos solucionado, ya viene por defecto. Con el módulo CCK viene un field tipo texto por lo que también tenemos el subtítulo. Para la fuente una buena manera sería usar el módulo cck taxonomy y para las fotos el image field. Sólo queda bajarlos de drupal.org, subirlos a nuestro servidor y activarlos.
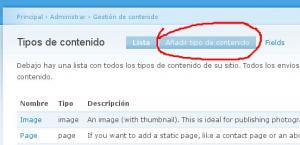
Una vez tenemos los módulos editamos notas de prensa y le damos al tab añadir campo. Allí saldrá una pantalla como esta:
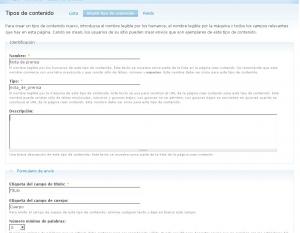
Rellenamos el campo nombre con "imagen" y seleccionamos Image. Nos saldrá otro formulario donde podremos configurar algunos parámetros. Como en nuestro caso queremos que se puedan añadir más de una imagen seleccionaremos "multiple values".
Luego crearemos el campo subtitulo, el proceso es el mismo pero seleccionando text -> text field.
Finalmente sólo quedará añadir la fuente pero para esto previamente deberemos crear un vocabulario llamado fuentes. Una vez hecho el proceso será el mismo de siempre pero seleccionando cck taxonomy y el vocabulario fuentes.
Y ya está listo, ahora tal vez queramos configurar el orden de los campos en el formulario usando el peso de los elementos o cómo se verá la nota de prensa usando el tab "display fields".
Si vamos a crear contenido -> notas de prensa nos saldrá este formulario:
Y si rellenamos con unos datos de ejemplo podremos ver el resultado final:
Realmente es muy fácil y potente y existen muchos otros tipos de campos para cck. Y si no te gusta como ha quedado el resultado final se puede personalizar, como todo en drupal. Por ejemplo, tal vez nos interesa que las imágenes salgan recortadas a un determinado tamaño y que al hacer click se abra un popup al estilo lightbox. Pues se puede y no es muy complicado, usando el módulo imagecache y el modulo thickbox y creando el template node-nota_de_prensa.tpl.php a nuestro gusto.
Otro día daré un repaso al módulo Views con el que veremos cómo crear paginas que listen los tipos de contenido que queramos, con los campos que queramos y ordenados como queramos.
Nos vemos en el First Tuesday de Barcelona
Carlos — Mar, 08/04/2008 - 12:02
Pues eso, que nos vemos en el Carpe Diem Lounge Club donde se hará esta tarde a partir de las 7:30 el First Tuesday de Barcelona.
En esta ocasión se hablará de Publicidad Online organizado como siempre por Carlos Blanco









Comentarios recientes
hace 3 años 6 semanas
hace 3 años 39 semanas
hace 3 años 47 semanas
hace 4 años 3 días
hace 4 años 8 semanas
hace 4 años 8 semanas
hace 4 años 9 semanas
hace 4 años 10 semanas
hace 4 años 10 semanas
hace 4 años 11 semanas