cck taxonomy
Modulo CCK de Drupal
Carlos — Mar, 08/04/2008 - 18:24
De los módulos que no están en Core hay dos que podríamos considerar los más importantes, Views y CCK. En este post explicaré un poco por encima el módulo CCK.
Todavía no hay una versión final para Drupal 6 por lo que sólo tendré en cuenta la última versión estable.
CCK significa Content Construction Kit (kit de construcción de contenido) y su utilidad de es la construcción de tipos de contenido (el nombre lo escogieron bien) de manera fácil a través de un panel de control, sin tocar nada de bases de datos. Para verlo más claro lo mejor es poner un ejemplo:
Queremos tener notas de prensa en nuestra página. Para eso vamos al panel de tipos de contenido y creamos un nuevo tipo de contenido llamado "notas de prensa". En ese mismo sitio además podremos configurar otras cosas: opciones por defecto (publicado, publicado en la página principal, etc) y otras opciones como por ejemplo de los adjuntos o de las imágenes (en caso de que estén activados esos módulos) o incluso soporte multilenguaje.
Una vez hecho esto hemos de pensar que elementos o campos (fields en drupal) queremos que tenga nuestras notas de prensa. Por defecto Drupal le pone un título y un campo de texto aunque esté último se puede deshabilitar si dejamos vacío el nombre.
En nuestro caso las notas de prensa tendrán un título, un subtítulo, un cuerpo que contendrá el texto de la nota de prensa, una fuente, un autor, y un número indeterminado de fotos. El título, el cuerpo y el autor ya lo tenemos solucionado, ya viene por defecto. Con el módulo CCK viene un field tipo texto por lo que también tenemos el subtítulo. Para la fuente una buena manera sería usar el módulo cck taxonomy y para las fotos el image field. Sólo queda bajarlos de drupal.org, subirlos a nuestro servidor y activarlos.
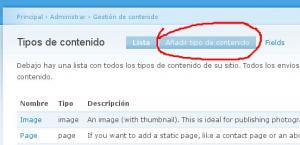
Una vez tenemos los módulos editamos notas de prensa y le damos al tab añadir campo. Allí saldrá una pantalla como esta:
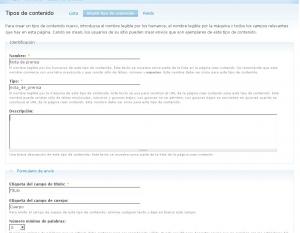
Rellenamos el campo nombre con "imagen" y seleccionamos Image. Nos saldrá otro formulario donde podremos configurar algunos parámetros. Como en nuestro caso queremos que se puedan añadir más de una imagen seleccionaremos "multiple values".
Luego crearemos el campo subtitulo, el proceso es el mismo pero seleccionando text -> text field.
Finalmente sólo quedará añadir la fuente pero para esto previamente deberemos crear un vocabulario llamado fuentes. Una vez hecho el proceso será el mismo de siempre pero seleccionando cck taxonomy y el vocabulario fuentes.
Y ya está listo, ahora tal vez queramos configurar el orden de los campos en el formulario usando el peso de los elementos o cómo se verá la nota de prensa usando el tab "display fields".
Si vamos a crear contenido -> notas de prensa nos saldrá este formulario:
Y si rellenamos con unos datos de ejemplo podremos ver el resultado final:
Realmente es muy fácil y potente y existen muchos otros tipos de campos para cck. Y si no te gusta como ha quedado el resultado final se puede personalizar, como todo en drupal. Por ejemplo, tal vez nos interesa que las imágenes salgan recortadas a un determinado tamaño y que al hacer click se abra un popup al estilo lightbox. Pues se puede y no es muy complicado, usando el módulo imagecache y el modulo thickbox y creando el template node-nota_de_prensa.tpl.php a nuestro gusto.
Otro día daré un repaso al módulo Views con el que veremos cómo crear paginas que listen los tipos de contenido que queramos, con los campos que queramos y ordenados como queramos.








Comentarios recientes
hace 3 años 6 semanas
hace 3 años 39 semanas
hace 3 años 47 semanas
hace 4 años 3 días
hace 4 años 8 semanas
hace 4 años 8 semanas
hace 4 años 9 semanas
hace 4 años 10 semanas
hace 4 años 10 semanas
hace 4 años 11 semanas