views
Theming Views 2
Carlos — Lun, 05/01/2009 - 12:33
Este es un artículo que he traducido de Group 42 que me pareció muy interesante:
Views 2 ofrece un entorno de theming muy bien estructurado permitiendo el control de la presentación de cada elemento de una vista. Y en mi humilde opinión está genial!
Aquellos sin esperiencia con Views 1 encontrarán que Views 2 usa técnicas de theming estándares de PHPTemplate. Toda tu experiencia en theming con Drupal podrá ser usada con Views.
Los themers de Views 1 que empiecen con Views 2 podrán estar un poco confusos al principio. Yo lo estuve. El callback en template.php donde todo ocurría ya no está, conversionado en un consistente framework de ficheros de plantillas. Toda la libertad que existía en una función todavía existe pero con el añadido de la simplicidad de una bien definida estructura.
Resumen
Views permite hacer consultas a la base de datos y organizar la información para mostrarla. Crea un salida convirtiendo los datos recibidos en variables y pasándolas a una serie de plantillas. Cada plantilla maneja un diferente nivel de "creación de salida". El número de plantillas usadas para crear un código html de salida depende del tipo de Views y su estilo, además de los campos involucrados. Estas plantillas existen como ficheros (con extensión tpl.php), en el directorio del módulo o del theme, y siguen las convenciones de nombre de PHPTemplate.
Los niveles de las plantillas son:
- Campo (Field): Cuando se usan campos en una vista (Estilo de fila = Campos, Row Style = Fields), cada campos puede ser personalizado (themed) con una plantilla específica por campo. Si "row style = Node" entonces se usarán los ficheros de nodos tpl.php.
- Fila: Controla como cada campo individualmente será integrado en una fila. Esta plantilla no se usará para el estilo tabla.
- Estilo: Controla como las filas se integran con el código html de salida. Por ejemplo, en una vista tipo lista un bucle foreach pone cada fila (<li>) dentro de una lista desordenada (<ul>).
- Display: Controla la presentación de cosas como el título, la cabecera o el pié.
Cada nivel se convierte en variables de entrada para el nivel superior. La salida de las plantillas de campos son variables de entrada para las filas, la salida de las filas se convierte en variables de entrada para las plantillas de estilo, etc. También hay disponibles variables específicas según el nivel, como el el número de fila. Está disponible un diagrama en http://views-help.doc.logrus.com/help/views/analyze-theme.
Se usa una convención de nombres para conseguir tener una plantilla muy específica o muy general variando sólo su nombre. A través de un nombre apropiada, una plantilla puede aplicarse a todas las vistas, sólo a un tipo de vista o sólo para un "display" de una vista específica. Cuando múltiples ficheros se pueden aplicar a una vista aquel con el nombre más específico será el usado.
Las Plantillas
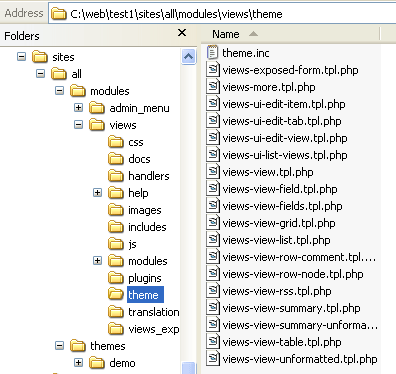
Cada nivel de theming tiene una plantilla por defecto. Las plantillas por defecto están en el mismo directorio de themes de módulo Views: por ejemplo., sites/all/modules/views/theme. Estos ficheros pueden proporcionar un punto para comenzar y un ejemplo de personalización, aunque si naturaleza generalista puede hacerlos algo complicados y no tan útiles cómo desearíamos.

Plantillas del módulo Views
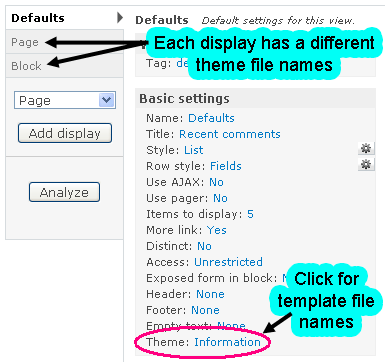
El enlace de la información para personalizar el theme en la interfaz de Views 2 muestra información de los ficheros de theme de esa vista. Cada "display" tiene una información de theming diferente, por lo que asegurate que tienes seleccionado el "display" correcto.

Panel de información para personalizar las plantillas
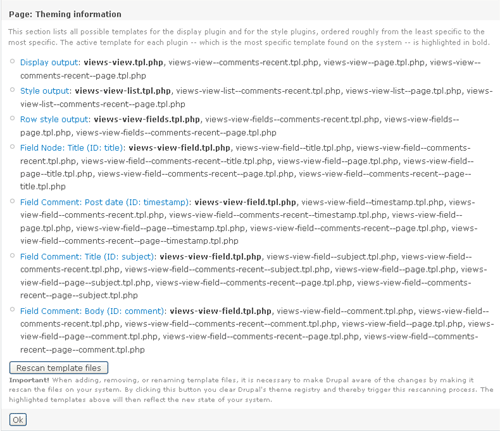
Haciendo click en el enlace muestra un panel (ver la imagen de abajo). El panel muestra, en negrita, las plantillas usadas a cada nivel y muestra una lista de nombres de plantillas que reescribirán las plantillas por defecto.

Panel de Información de las Plantillas
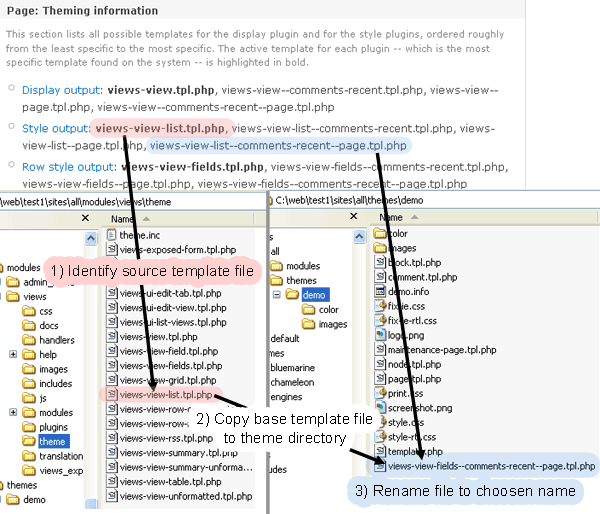
Cuando estés preparado para personalizar tu vista, haz click en el enlace de Información del theme y decide el nombre apropiado para usar en tu template. generalmente personalizarás un "display" de una vista en concreto con lo que lo mejor es que selecciones uno de los nombres específicos o incluso el que más.
Una vez hayas identificado el nivel apropiado para personalizar, copia la plantilla por defecto de directorio modules/views/theme directory al directorio de tu theme y renombralo con el nombre que escogiste.

Identificando y copiando la plantilla
Aprentando al botón de "rescan" en la sección de Información refrescará la información cacheada y confirmará si el fichero que has copiado y renombrado ha sido detectado por Views
Ahora puedes modificar la plantilla para ajustarla a tus requisitos.
Además de reconocer el directorio de tu theme como sitio para colocar las plantillas, Views también reconoce las plantillas que pongas en el directorio views de tu theme. De esta manera todo estará mucho más organizado sobretodo si tienes muchas plantillas de Views.
Variables de las Plantillas
Mirando que se usa en el código de la plantilla por defecto es un buen punto de partida pero puede no darte una idea de todas las opciones. Las plantillas por defecto son muy generales, tal cómo debería ser, y a veces es complicado extraer información útil de las variables de los bucles foreach. Afortunadamente hay técnicas simples para mostrar las variables disponibles.
Lo primero que podemos pensar es poner algo cómo esto en nuestra plantilla:
<?php
print print_r(get_defined_vars(), 1)
?>
Desafortunadamente, las variables disponibles incluyen el objeto de la vista, que contiene referencias a si mismo. Si lo mostramos todo hará mucho más complicado examinar las variables e incluso podría producir errores de memoria excedida. Algo mejor sería usar:
<?php
print print_r(array_keys(get_defined_vars()), 1);
// Or if you have the developer module installed
dsm(array_keys(get_defined_vars()));
?>
Cada índice del array es el nombre de una variable. Por ejemplo, un índice del array llamado "field" se podrá usar en la plantilla como $field. Esto te dará un buen punto de partida para explorar las posibles variables.
Si tu plantilla de la vista tiene una variable $fields puedes repetir este truco para obtener la lista de los nombres de los campos:
<?php
print print_r(array_keys($fields), 1);
// Or if you have the developer module installed
dsm(array_keys($fields));
?>
Dependiendo de como estés mostrando la información querrás usar en la salida un tag <pre> y usar la función htmlentities si la variable contiene HTML:
<?php
print '
' . htmlentities(print_r($rows, 1)) . '
';
?>
Desde que Views 2 usa el theming estándar de PHPTemplate, puedes usar las funciones preprocessor en tu template.php. Para más información en preprocessors: http://drupal.org/node/223430. El nombre del hook es el nombre de la plantilla menos la extensión (tpl.php) y con los guiones convertidos en guiones bajos. Por ejemplo para una plantilla que se llame views-view-list--comments-recent--page.tpl.php la función preprocessor para ponerla en template.php será:
<?php
function phptemplate_preprocess_views_view_list__comments_recent__page(&$vars) {
// code
}
?>
De Views 1 a Views 2
Algunas rápidas diferencias que los themes de Views 1 pueden encontrar útiles:
- El theming ahora es manejado usando ficheros y no funciones en template.php
- El theming de Views ahora es consecuente con la manera que los nodos se personalizan (por ejemplo PHPTemplate)
- Donde antes Views 1 proveía de un código y nombre de ejemplo vía del tab "Theme wizard", ahora Views 2 usa el botón de información y el directorio por defecto de los ficheros en views/theme.
- El fichero de template más parecido a la función de theme de Views 1 es el de "Row style output"
Sumario:
Pasos básicos en el theming de Views 2:
- Usa el enlace de información de theme para determinar con que plantilla empezar y para saber los posibles nombres
- Copia la plantilla por defecto desde modules/views/theme al directorio de tu theme
- Renómbrala con el nombre selecionado
- Dale al botón de "scan" para actualizar la cache y confirmar que has copiado/renombrado correctamente
- Lee los comentarios del fichero de la plantilla y usa:
<?php
print print_r(array_keys(get_defined_vars()), 1);// O si tienes el módulo "developer" instalado
dsm(array_keys(get_defined_vars()));
?>
para encontrar los nombres de las variables - Usa el subdirectorio "views" en tu directorio del theme para mantener tus ficheros de las plantillas organizados
Views 2: publicada la versión final
Carlos — Sáb, 18/10/2008 - 17:53
Ya ha salido la versión final de Views 2 (ver funcionalidades de Views 2).
Biiiieeeeeeeeeeeeeeen, braaaavoooooooo, viiivaaaaaaaaaaaaa.
Ahora sólo falta que salga la versión final de CCK y ya casi podremos empezar a desarrollar todo con Drupal 6.
Cómo no se entiende mucho el sitio que he usado para crear esta animación es http://www.xtranormal.com
Release Candidate de Views 2, CCK 2 y Organic Groups
Carlos — Dom, 06/07/2008 - 21:02
Anuncian en Drupal.org que acaban de publicar las "release candidates" de los módulos más esperados para Drupal 6, CCK, Views y Organic Groups (aunque esté último no tanto).
A continuación traduzco las principales novedades de cada uno:
Views 2
Nuevas características para usuarios finales
- Multiples bloques, páginas y feeds por vista
- Con Ajax para los paginadores, filtros expuestos y "argument drill-down clicks" (esto no sé todavía que es)
- Feed de RSS para los comentarios
- Mayor control sobre los filtros expuestos, cinluyendo la posibilidad de incluir sólo los términos de una taxonomia que selecciones.
- Puedes tener múltiples "displays" en una vista con el mismo "path" que tengan diferentes caracteristicas según los privilegios de los usuarios.
Nuevas características para "themes"
Todo el código html que "escupen" las vistas se hace a través de plantillas mejorando dramáticamente la facilidad de personalización del código; ya no es necesario el viejo wizard de las vistas para los temas.
La información para personalizar las vistas a través de plantillas se muestra directamente en la interfaz de usuario
Nuevas funcionalidades para los administradores
- Interfaz de usuario (UI) completamente renovado para crear y mantener las vistas. Algunas características nuevas del UI:
- Las opciones se presentan de manera contextual; así, cuando creas o editas una vista sólo se muestra las opciones que necesitas.
- Si dos personas editan la misma vista esta se bloquea; sólo una persona puede editar una vista al mismo tiempo.
- Previsualización en vivo! Haz un cambio y mira cómo se ve la vista sin cambiar de página.
- Opciones de rendimiento que indican cuanto tiempo llevará construir, consultar y renderizar la vista.
- Las vistas pueden obtener datos desde diferentes tablas del core: usuarios, comentarios, estadísticas, ficheros más otras cosas que se pueden añadir.
- Se pueden tener vistas dentro de vistas llamadas ahora adjuntos. Estos adjuntos pueden ser usados para mostrar vistas múltiples o relacionadas en el mismo lugar.
- Tipo de vista (view type) es ahora llamado estilo (style) y se ha dividido entre Estilo y estilo de Fila para permitir una mayor flexibilidad en cómo se muestran los resultados de la vista. También han añadido estilos muy útiles como grupos y rejillas.
- Un montón de ayuda "inline" con la ayuda del modulo "Advanced Help".
- Las nuevas "relaciones" permiten tener todos los campos desde "referenced nodes"
- Un nuevo estilo de glosario hace fácil paginar los resultados alfabéticamente.
- Mecanismo "pluggable" para encontrar valores para argumentos en los bloques -- crea fácilmente vistas para un nodo o página de usuario sin usar PHP "snippets"
- Las vistas tienen ahora tags adicionales además del nombre; esto te permite ordenar la lista de vistas y encontrar y editar la vista que buscabas.
- Exportación de múltiples búsquedas a la vez
- Herramienta para analizar una vista para encontrar errores comunes (puede ser mejorado a través de pluggins)
Nuevas características para desarrolladores
- API rehecha orientada a objetos. Cada componente de Views está implementando como un objetos y manejadores "plugin". Los desarrolladores de Views tienen ahora una gran libertad extendiendo y personalizando Views con sus propias tablas, "display types" y plugins de vistas y estilos de filas.
- Validación de argumentos "pluggable" (se puede usar código PHP) te da un mayor control sobre que argumentos una vista puede usar.
- El SQL usados en cada vista se muestran en la previsualización.
CCK 2
Nuevas funcionalidades
- Nuevo botón "añadir más" en ajax que el usuario puede usar las veces que quiera para añadir el número de valores para los campos múltiples.
- La pantalla de administración de los campos ahora usar "arrastrar y soltar" para hacer más fácil organizar campos y grupos de campos.
- La pantalla de administración de los campos deja ahora ordenar los campos que no son CCK, como el título y el cuerpo, igual que con los campos CCK. Hay un hook disponible para los módulos que quieran tener su propio formulario de nodo.
- Numerosas mejoras de usabilidad han sido incorporadas en base al test de usabilidad hecho en la Universidad de Minnesota
- Una nueva API ha sido añadida para hcer más fácil crear y rellenar los campos desde módulos personalizados.
- Un nuevo módulo de Permisos de Contenido (Content Permissions) ha sido incluido en el módulo CCK que te permite definir los permisos de usuario de cada campo individualmente.
- CCK ahora se integra con el módulo Devel Generate. Los campos core de CCK y cualquier otro campo CCK implementado con el hook content_generate() podrá ser rellenado con valores aleatorios al generar los nodos (para hacer pruebas)
- Ahora los formateadores pueden formatear desde un sólo valor de un campo hasta múltiples valores de un campo. Módulos personalizados podrán usar esto para mostrar los valores de un campo en un mapa o en una gráfica.
Integración entre CCK y Views 2
Como siempre, CCK tiene una integración automática para todos los campos CCK. Hay dos nuevas características en Views 2:
- Añade una relacion en una vista que se use un campo nodereference o userreference y luego añade cualquier campo, orden, filtro o argumento del nodo o usuario referenciado en la vista (tan sólo indica que viene de la relación en lugar del nodo original).
- Los filtros de las vistas ahora incluyen opciones "vacío/no vacío".
Organic Groups
Comparado con Views y CCK, Organic groups ha recibido menos adelantos para Drupal 6. La mayoría de los campos son mejoras que obtienen de las nuevas características en el core y en Views. Las más destacables son:
- Listado de miembros de un grupo usando Views. En cualquier momento en que quieras listas los miembros de un grupo puedes usar los listados estándar de Views para hacerlo. Además puedes listas miembros que tengan determinado perfil.
- Más campos de Views cómo el número de miembros o entradas en un grupo dado.
- El grupo actual (si hay alguno) está "expuesto" a código javascript. Esto significa que puedes segmentar anuncios o "rastrear" estadísticas según el grupo.
- Personalizar el tema de los grupos resulta ahora más fácil ya que ahora viene con una plantilla por defecto para todos los temas. No necesitas moverla al directorio de tu tema a no ser que quieras hacer más cambios.
- Los desarrolladores que usen el módulo "Devel Generate" pueden hacer junto con OG generar nodos de grupos.
- Los grupos ahora tiene un bloque opcional de ficheros de grupo que lista todos los ficheros subidos en el grupo.
Aviso, está mal traducido además de que hay cosas que todavía no las conozco lo que hacía más complicado su traducción, a los que sepáis inglés es mejor que lo leáis sin traducir.
Modulo CCK de Drupal
Carlos — Mar, 08/04/2008 - 18:24
De los módulos que no están en Core hay dos que podríamos considerar los más importantes, Views y CCK. En este post explicaré un poco por encima el módulo CCK.
Todavía no hay una versión final para Drupal 6 por lo que sólo tendré en cuenta la última versión estable.
CCK significa Content Construction Kit (kit de construcción de contenido) y su utilidad de es la construcción de tipos de contenido (el nombre lo escogieron bien) de manera fácil a través de un panel de control, sin tocar nada de bases de datos. Para verlo más claro lo mejor es poner un ejemplo:
Queremos tener notas de prensa en nuestra página. Para eso vamos al panel de tipos de contenido y creamos un nuevo tipo de contenido llamado "notas de prensa". En ese mismo sitio además podremos configurar otras cosas: opciones por defecto (publicado, publicado en la página principal, etc) y otras opciones como por ejemplo de los adjuntos o de las imágenes (en caso de que estén activados esos módulos) o incluso soporte multilenguaje.
Una vez hecho esto hemos de pensar que elementos o campos (fields en drupal) queremos que tenga nuestras notas de prensa. Por defecto Drupal le pone un título y un campo de texto aunque esté último se puede deshabilitar si dejamos vacío el nombre.
En nuestro caso las notas de prensa tendrán un título, un subtítulo, un cuerpo que contendrá el texto de la nota de prensa, una fuente, un autor, y un número indeterminado de fotos. El título, el cuerpo y el autor ya lo tenemos solucionado, ya viene por defecto. Con el módulo CCK viene un field tipo texto por lo que también tenemos el subtítulo. Para la fuente una buena manera sería usar el módulo cck taxonomy y para las fotos el image field. Sólo queda bajarlos de drupal.org, subirlos a nuestro servidor y activarlos.
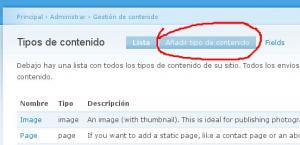
Una vez tenemos los módulos editamos notas de prensa y le damos al tab añadir campo. Allí saldrá una pantalla como esta:
Rellenamos el campo nombre con "imagen" y seleccionamos Image. Nos saldrá otro formulario donde podremos configurar algunos parámetros. Como en nuestro caso queremos que se puedan añadir más de una imagen seleccionaremos "multiple values".
Luego crearemos el campo subtitulo, el proceso es el mismo pero seleccionando text -> text field.
Finalmente sólo quedará añadir la fuente pero para esto previamente deberemos crear un vocabulario llamado fuentes. Una vez hecho el proceso será el mismo de siempre pero seleccionando cck taxonomy y el vocabulario fuentes.
Y ya está listo, ahora tal vez queramos configurar el orden de los campos en el formulario usando el peso de los elementos o cómo se verá la nota de prensa usando el tab "display fields".
Si vamos a crear contenido -> notas de prensa nos saldrá este formulario:
Y si rellenamos con unos datos de ejemplo podremos ver el resultado final:
Realmente es muy fácil y potente y existen muchos otros tipos de campos para cck. Y si no te gusta como ha quedado el resultado final se puede personalizar, como todo en drupal. Por ejemplo, tal vez nos interesa que las imágenes salgan recortadas a un determinado tamaño y que al hacer click se abra un popup al estilo lightbox. Pues se puede y no es muy complicado, usando el módulo imagecache y el modulo thickbox y creando el template node-nota_de_prensa.tpl.php a nuestro gusto.
Otro día daré un repaso al módulo Views con el que veremos cómo crear paginas que listen los tipos de contenido que queramos, con los campos que queramos y ordenados como queramos.








Comentarios recientes
hace 3 años 6 semanas
hace 3 años 39 semanas
hace 3 años 47 semanas
hace 4 años 3 días
hace 4 años 8 semanas
hace 4 años 8 semanas
hace 4 años 9 semanas
hace 4 años 10 semanas
hace 4 años 10 semanas
hace 4 años 11 semanas