Theming Views 2
Carlos — Lun, 05/01/2009 - 12:33
Este es un artículo que he traducido de Group 42 que me pareció muy interesante:
Views 2 ofrece un entorno de theming muy bien estructurado permitiendo el control de la presentación de cada elemento de una vista. Y en mi humilde opinión está genial!
Aquellos sin esperiencia con Views 1 encontrarán que Views 2 usa técnicas de theming estándares de PHPTemplate. Toda tu experiencia en theming con Drupal podrá ser usada con Views.
Los themers de Views 1 que empiecen con Views 2 podrán estar un poco confusos al principio. Yo lo estuve. El callback en template.php donde todo ocurría ya no está, conversionado en un consistente framework de ficheros de plantillas. Toda la libertad que existía en una función todavía existe pero con el añadido de la simplicidad de una bien definida estructura.
Resumen
Views permite hacer consultas a la base de datos y organizar la información para mostrarla. Crea un salida convirtiendo los datos recibidos en variables y pasándolas a una serie de plantillas. Cada plantilla maneja un diferente nivel de "creación de salida". El número de plantillas usadas para crear un código html de salida depende del tipo de Views y su estilo, además de los campos involucrados. Estas plantillas existen como ficheros (con extensión tpl.php), en el directorio del módulo o del theme, y siguen las convenciones de nombre de PHPTemplate.
Los niveles de las plantillas son:
- Campo (Field): Cuando se usan campos en una vista (Estilo de fila = Campos, Row Style = Fields), cada campos puede ser personalizado (themed) con una plantilla específica por campo. Si "row style = Node" entonces se usarán los ficheros de nodos tpl.php.
- Fila: Controla como cada campo individualmente será integrado en una fila. Esta plantilla no se usará para el estilo tabla.
- Estilo: Controla como las filas se integran con el código html de salida. Por ejemplo, en una vista tipo lista un bucle foreach pone cada fila (<li>) dentro de una lista desordenada (<ul>).
- Display: Controla la presentación de cosas como el título, la cabecera o el pié.
Cada nivel se convierte en variables de entrada para el nivel superior. La salida de las plantillas de campos son variables de entrada para las filas, la salida de las filas se convierte en variables de entrada para las plantillas de estilo, etc. También hay disponibles variables específicas según el nivel, como el el número de fila. Está disponible un diagrama en http://views-help.doc.logrus.com/help/views/analyze-theme.
Se usa una convención de nombres para conseguir tener una plantilla muy específica o muy general variando sólo su nombre. A través de un nombre apropiada, una plantilla puede aplicarse a todas las vistas, sólo a un tipo de vista o sólo para un "display" de una vista específica. Cuando múltiples ficheros se pueden aplicar a una vista aquel con el nombre más específico será el usado.
Las Plantillas
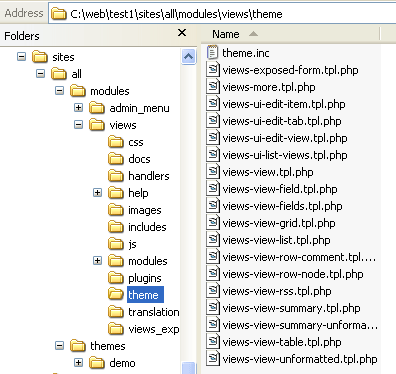
Cada nivel de theming tiene una plantilla por defecto. Las plantillas por defecto están en el mismo directorio de themes de módulo Views: por ejemplo., sites/all/modules/views/theme. Estos ficheros pueden proporcionar un punto para comenzar y un ejemplo de personalización, aunque si naturaleza generalista puede hacerlos algo complicados y no tan útiles cómo desearíamos.

Plantillas del módulo Views
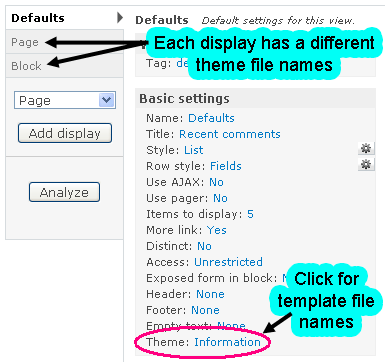
El enlace de la información para personalizar el theme en la interfaz de Views 2 muestra información de los ficheros de theme de esa vista. Cada "display" tiene una información de theming diferente, por lo que asegurate que tienes seleccionado el "display" correcto.

Panel de información para personalizar las plantillas
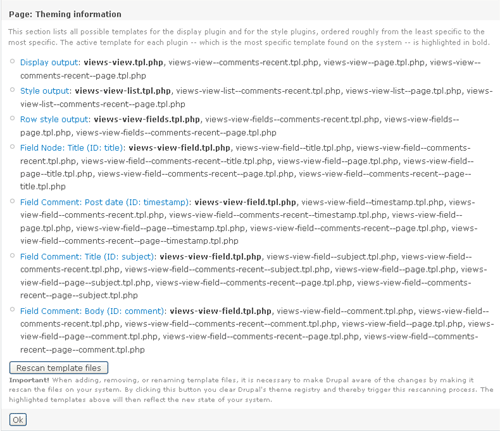
Haciendo click en el enlace muestra un panel (ver la imagen de abajo). El panel muestra, en negrita, las plantillas usadas a cada nivel y muestra una lista de nombres de plantillas que reescribirán las plantillas por defecto.

Panel de Información de las Plantillas
Cuando estés preparado para personalizar tu vista, haz click en el enlace de Información del theme y decide el nombre apropiado para usar en tu template. generalmente personalizarás un "display" de una vista en concreto con lo que lo mejor es que selecciones uno de los nombres específicos o incluso el que más.
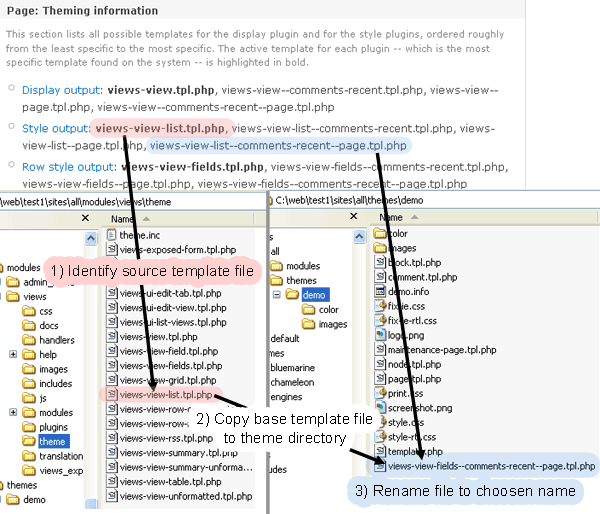
Una vez hayas identificado el nivel apropiado para personalizar, copia la plantilla por defecto de directorio modules/views/theme directory al directorio de tu theme y renombralo con el nombre que escogiste.

Identificando y copiando la plantilla
Aprentando al botón de "rescan" en la sección de Información refrescará la información cacheada y confirmará si el fichero que has copiado y renombrado ha sido detectado por Views
Ahora puedes modificar la plantilla para ajustarla a tus requisitos.
Además de reconocer el directorio de tu theme como sitio para colocar las plantillas, Views también reconoce las plantillas que pongas en el directorio views de tu theme. De esta manera todo estará mucho más organizado sobretodo si tienes muchas plantillas de Views.
Variables de las Plantillas
Mirando que se usa en el código de la plantilla por defecto es un buen punto de partida pero puede no darte una idea de todas las opciones. Las plantillas por defecto son muy generales, tal cómo debería ser, y a veces es complicado extraer información útil de las variables de los bucles foreach. Afortunadamente hay técnicas simples para mostrar las variables disponibles.
Lo primero que podemos pensar es poner algo cómo esto en nuestra plantilla:
<?php
print print_r(get_defined_vars(), 1)
?>
Desafortunadamente, las variables disponibles incluyen el objeto de la vista, que contiene referencias a si mismo. Si lo mostramos todo hará mucho más complicado examinar las variables e incluso podría producir errores de memoria excedida. Algo mejor sería usar:
<?php
print print_r(array_keys(get_defined_vars()), 1);
// Or if you have the developer module installed
dsm(array_keys(get_defined_vars()));
?>
Cada índice del array es el nombre de una variable. Por ejemplo, un índice del array llamado "field" se podrá usar en la plantilla como $field. Esto te dará un buen punto de partida para explorar las posibles variables.
Si tu plantilla de la vista tiene una variable $fields puedes repetir este truco para obtener la lista de los nombres de los campos:
<?php
print print_r(array_keys($fields), 1);
// Or if you have the developer module installed
dsm(array_keys($fields));
?>
Dependiendo de como estés mostrando la información querrás usar en la salida un tag <pre> y usar la función htmlentities si la variable contiene HTML:
<?php
print '
' . htmlentities(print_r($rows, 1)) . '
';
?>
Desde que Views 2 usa el theming estándar de PHPTemplate, puedes usar las funciones preprocessor en tu template.php. Para más información en preprocessors: http://drupal.org/node/223430. El nombre del hook es el nombre de la plantilla menos la extensión (tpl.php) y con los guiones convertidos en guiones bajos. Por ejemplo para una plantilla que se llame views-view-list--comments-recent--page.tpl.php la función preprocessor para ponerla en template.php será:
<?php
function phptemplate_preprocess_views_view_list__comments_recent__page(&$vars) {
// code
}
?>
De Views 1 a Views 2
Algunas rápidas diferencias que los themes de Views 1 pueden encontrar útiles:
- El theming ahora es manejado usando ficheros y no funciones en template.php
- El theming de Views ahora es consecuente con la manera que los nodos se personalizan (por ejemplo PHPTemplate)
- Donde antes Views 1 proveía de un código y nombre de ejemplo vía del tab "Theme wizard", ahora Views 2 usa el botón de información y el directorio por defecto de los ficheros en views/theme.
- El fichero de template más parecido a la función de theme de Views 1 es el de "Row style output"
Sumario:
Pasos básicos en el theming de Views 2:
- Usa el enlace de información de theme para determinar con que plantilla empezar y para saber los posibles nombres
- Copia la plantilla por defecto desde modules/views/theme al directorio de tu theme
- Renómbrala con el nombre selecionado
- Dale al botón de "scan" para actualizar la cache y confirmar que has copiado/renombrado correctamente
- Lee los comentarios del fichero de la plantilla y usa:
<?php
print print_r(array_keys(get_defined_vars()), 1);// O si tienes el módulo "developer" instalado
dsm(array_keys(get_defined_vars()));
?>
para encontrar los nombres de las variables - Usa el subdirectorio "views" en tu directorio del theme para mantener tus ficheros de las plantillas organizados


Muchas gracias por el
Oskar Calvo (no verificado) — Jue, 08/01/2009 - 11:15Muchas gracias por el esfuerzo de ponerlo en la lengua de Cervantes :)
Oskar
De nada :)
admin — Jue, 08/01/2009 - 12:51De nada :)
Hola, me parece perfecto tu
Paco Jones (no verificado) — Mié, 14/01/2009 - 17:14Hola, me parece perfecto tu articulo, pero estoy intentando hacer una cosa y no consigo resolverla:
He creado un nodo en CCK que lo paso por views 2. Tengo un field en CCK en el cual quiero recuperar el valor que tiene para poder usarlo en el tpl de views.
Más concretamente es un field que le pongo una url y despues en el tpl de views construir un enlace .
No sé si me explico.
Conoces alguna solución¿?
Salu2.
Hola Carlos, Muy bueno el
aaromnido — Mié, 22/04/2009 - 13:49Hola Carlos,
Muy bueno el titorial, pero me queda una duda importante:
¿Donde se obtiene o se edita la URL para acceder al view, si hemos decidido aplicar como page? Me vuelvo loco y no lo encuentro...
Perdona, ya lo encontré (lo
aaromnido — Mié, 22/04/2009 - 14:05Perdona, ya lo encontré (lo dejo para el que tenga el mismo problema que yo).
Resulta que si quieres mostralo cómo page. debes pulsar "display", y entonces te da la opción de la ruta, menu, etc...
Gracias de todos modos.
Gracias por la aportación
admin — Mié, 22/04/2009 - 15:09Gracias por la aportación Fernando
Estupenda traducción, muchas
Rosamunda (no verificado) — Lun, 17/08/2009 - 06:41Estupenda traducción, muchas gracias por haberte tomado la molestia!!
GRACIAS!
De nada :)
Carlos — Lun, 17/08/2009 - 22:02De nada :)
Muy buen aporte, gracias.
Thomas (no verificado) — Jue, 12/11/2009 - 18:14Muy buen aporte, gracias. Pero como haría para darle estilo CSS
Editando el fichero CSS de tu
Carlos — Jue, 12/11/2009 - 18:38Editando el fichero CSS de tu tema y añadiendo ahí lo que quieras cambiar.
Gracias Carlos por tu pronta
Thomas (no verificado) — Jue, 12/11/2009 - 19:16Gracias Carlos por tu pronta respuesta.
Carlos: me pregunto como
Thomas (no verificado) — Jue, 12/11/2009 - 22:51Carlos: me pregunto como tengo que hacer para conectar el fichero css de mi tema con la copia de la plantilla renombrada.
Quiero decir por un lado tengo dentro de mi theme style.css propio del garland y por otro lado tengo views-view-grid--demo.tpl.php que es la plantilla renombrada. Tan solo quiero ponerle un color de fondo y un borde, pero no logro que se comuniquen. Desde ya estoy muy agradecido por tu atención.
Hermanito estuvo muy bueno el
Abel (no verificado) — Mar, 15/12/2009 - 22:07Hermanito estuvo muy bueno el articulo este, pero me queda una duda, cuando en el fichero mio----" views-view-list--datosuser--default.tpl.php" ----coloco el codigo---- " <?php print print_r(array_keys(get_defined_vars()), 1); ?> " -----me devuelve la siguiente cadena en mi vista ----- "Array ( [0] => template_file [1] => variables [2] => template_files [3] => view [4] => options [5] => rows [6] => title [7] => zebra [8] => id [9] => directory [10] => is_admin [11] => is_front [12] => logged_in [13] => db_is_active [14] => user [15] => classes [16] => row ) " ---, lo que no se es como capturar cada dato de los que devuelve mi vista , ya coloque ademas ------- <?php print '' . htmlentities(print_r($rows, 1)) . '';?>------ y me devuelve lo siguiente :
Array
(
[0] =>
Nombre y apellidos:
Luis dominguez cruz
Cédula:
E-62823485
Sexo:
M
Estado civil:
Casado (a)
Fecha de nacimiento:
1983-08-09
Posee vehiculo:
No
Teléfono Celular:
0123-1234567
Teléfono residencia:
Altura:
174 cm
Peso:
79 Kg
Vivienda:
Vivienda
Nombre Estado:
Monagas
Nombre Oficina:
REGISTRO P�BLICO DEL MUNICIPIO SOTILLO ESTADO MONAGAS
Estado de residencia:
Caracas
Dirección:
caracas
)
----- Como pudes ver eso me imprime los datos que muestra mi vista,, pero lo que necesito es saber como capturarlo de uno en uno para mostrarlos de manera que encesito.
gracias de antemano..
Hola Carlos digo a diario tu
Anónimo (no verificado) — Lun, 23/08/2010 - 20:30Hola Carlos digo a diario tu blog... muchos articulos muy buenos y este de vistas abre muhcas puertas....
como respondes aca arriba - yo le aplico el css para la vista pude hacer lo que quize - pero ahora en el nodo completo los campos cck FIELD no se de donde obtener los datos para mostrarlos dentro de una simple tabla por ejemplo. Como tendria que hacer....
mas detalles:
CREE un tipo de nodo cel-node-tpl.php
marca_field - type text
modelo_field - tipo texto
año_field - tipo texto
a eso como le aplico el css en el nodo completo!?¿
Pues es que no tengo muy
Carlos — Mar, 24/08/2010 - 01:00Pues es que no tengo muy claro qué es lo que quieres y qué tienes. De todas maneras el nombre del template es raro, debería ser algo como node-[content-type].tpl.php. Es decir, que si tu tipo de contenido se llama cel debería ser node-cel.tpl.php
Carlos muy bueno el post, lo
Jansel (no verificado) — Mié, 15/12/2010 - 18:40Carlos muy bueno el post, lo que quisiera ver si me puedes ayudar. Yo tengo una vista con una lista de titulos de noticias. Esa lista le puse la propiedad de css list-style-type: decimal para que me le ponga los numeros a esos titulos. Yo quiero darle estilo solo a los numeros de dicha propiedad. Por ejemplo quiero ponerles algun color de fondo y no puedo pues lo coge toda la etiqueta li. Bueno espero que me entiendas. Saludos de antemano.
Fabuloso Carlos, muy útil y
E-duca.eu (no verificado) — Dom, 15/05/2011 - 23:15Fabuloso Carlos, muy útil y eficaz la guia.
Gracias por tomarte el esfuerzo de traducir y explicar.
Gracias Carlos, como siempre
RobertoGA (no verificado) — Mar, 13/09/2011 - 11:56Gracias Carlos, como siempre un lujo poder contar con tus colaboraciones.
Ahora la pregunta de rigor, ¿es posible cambiar el theme de una vista concreta?
1. Voy a 'Basic Settings' -> 'Theme: Information' ;
2. Cambio el Theme en el Select, por ejemplo Garland y uso el botón 'Change Theme';
3. Clicko en 'Rescan templates files'; //Es opcional, pero con o sin pulsar, no me funciona
4. En 'admin/settings/performance' -> 'Clean Cache Data'
Y nada, sigue apareciendo el tema original (el que he creado para el site)
¿Sabes que puede estar sucediendo? No he encontrado nada googleando ;)
Es que eso de Change Theme
admin — Mar, 13/09/2011 - 12:08Es que eso de Change Theme sólo es para que te salgan los templates de views que va a usar por cada theme pero no los que van a usar. Para que se use ha de estar activado ese theme.
Gracias Carlos por contestar
RobertoGA (no verificado) — Mar, 13/09/2011 - 12:27Gracias Carlos por contestar tan rápido,
¿Entonces es imposible cambiar el theme sólo para una vista? Aunque sea por código. Es que esa vista es para administración de contenido (Backend) y ya que tengo configurado que use Garland para administración, me gustaría que así se reflejase en esa vista y no el theme que he creado para el Frontend.
El theme de la vista será del
admin — Mar, 13/09/2011 - 12:39El theme de la vista será del tema que se use en ese momento. Si estás en administración y usas Garland entonces pillará el de Garland.
Entendido totalmente, Sólo
RobertoGA (no verificado) — Mar, 13/09/2011 - 13:02Entendido totalmente,
Sólo añadiendo 'admin/' al principio de la ruta de la vista, ya usa el theme de administración. Que tontería para como me he calentado la cabeza con ello.
Pues gracias Carlos, siento haber sido tan cansino. Espero verte por la Camp de Sevilla y compensaré tu sabiduría.
Un saludo,
De nada :) No creo que nos
admin — Mar, 13/09/2011 - 13:12De nada :)
No creo que nos veamos por la DrupalCamp, es que no voy.