drupal
Actualización de seguridad de Drupal 6
Carlos — Jue, 10/04/2008 - 11:01
Ayer mismo salió una actualización de seguridad de Drupal 6, la 6.2. Se recomienda actualizar, el fallo de seguridad está calificado como moderadamente crítico.
Además también se ha solucionado algunos bugs como se puede ver el changelog
Enviar a meneame en Drupal con service links
Carlos — Mié, 09/04/2008 - 00:07
El módulo Service Links permite añadir los típicos enlaces para enviar una noticia a los agregadores sociales más populares. Lamentablemente son para los más populares del mundo por lo que quedan fuera los de habla española: meneame, barrapunto, fresqui, etc.
Pero gracias a la gente de Bytecoders ya podemos usar el módulo Service Links con estas webs. Han modificado el módulo para que no tengáis que hacer nada más que usar el que ofrecen en su página.
Pero para los que quieran modificar directamente el módulo service links (por que quieran usar la última versión o la versión para Drupal 6 por ejemplo) las modificaciones son las siguientes:
En el fichero service_links.module en la función service_links_admin_settings hemos de añadir para el caso de meneame:
<?php $form['what_links_to_show']['service_links_show_meneame'] = array(
'#type' => 'checkbox',
'#title' => t('Show Meneame link'),
'#return_value' => 1,
'#default_value' => variable_get('service_links_show_meneame', 1),
);
?>
Si también queremos barrapunto y fresqui:
<?php
$form['what_links_to_show']['service_links_show_fresqui'] = array(
'#type' => 'checkbox',
'#title' => t('Show Fresqui link'),
'#return_value' => 1,
'#default_value' => variable_get('service_links_show_fresqui', 1),
);
$form['what_links_to_show']['service_links_show_barrapunto'] = array(
'#type' => 'checkbox',
'#title' => t('Show Barrapunto link'),
'#return_value' => 1,
'#default_value' => variable_get('service_links_show_barrapunto', 1),
);
?>
y en el mismo fichero en la función service_links_render hay que añadir para meneame:
<?php if (variable_get('service_links_show_meneame', 0)) {
$links['service_links_meneame'] = theme('service_links_build_link', t('Meneame'), "http://www.meneame.net/submit.php?url=$url", t('Menea este post en meneame.net.'), 'images/meneame.png', $nodelink);
}
?>
y si también queremos barrapunto y fresqui:
<?phpif (variable_get('service_links_show_fresqui', 0)) {
$fresqui = theme('service_links_build_link', t('fresqui'), "http://tec.fresqui.com/post?url=$url&title=$title", t('Submit this post on tec.fresqui.com.'), 'images/fresqui.png', $nodelink);
$fresqui = str_replace("?url=http:",'?url=http%3A',$fresqui); /* Si ponemos no ponemos %3A en lugar de : muestra el error warning: parse_url*/
$links['service_links_fresqui'] = $fresqui;
}
if (variable_get('service_links_show_barrapunto', 0)) {
$links[] = theme('service_links_build_link', t('barrapunto'), 'http://barrapunto.com/submit.pl?story=He+leido+en+' ."$site_name" .'+el+articulo+' ."$title&subj=$title.", t('Publish this post on barrapunto.com.'), 'images/barrapunto.png', $nodelink);
}
?>
Finalmente hemos de poner en el directorio images del módulo las siguientes imágenes:



De momento ya he solicitado que se incluya el código pero tal vez no lo quieran incluir o tarden lo suyo (y mi perfecto inglés no ayuda mucho :P)
Modulo CCK de Drupal
Carlos — Mar, 08/04/2008 - 18:24
De los módulos que no están en Core hay dos que podríamos considerar los más importantes, Views y CCK. En este post explicaré un poco por encima el módulo CCK.
Todavía no hay una versión final para Drupal 6 por lo que sólo tendré en cuenta la última versión estable.
CCK significa Content Construction Kit (kit de construcción de contenido) y su utilidad de es la construcción de tipos de contenido (el nombre lo escogieron bien) de manera fácil a través de un panel de control, sin tocar nada de bases de datos. Para verlo más claro lo mejor es poner un ejemplo:
Queremos tener notas de prensa en nuestra página. Para eso vamos al panel de tipos de contenido y creamos un nuevo tipo de contenido llamado "notas de prensa". En ese mismo sitio además podremos configurar otras cosas: opciones por defecto (publicado, publicado en la página principal, etc) y otras opciones como por ejemplo de los adjuntos o de las imágenes (en caso de que estén activados esos módulos) o incluso soporte multilenguaje.
Una vez hecho esto hemos de pensar que elementos o campos (fields en drupal) queremos que tenga nuestras notas de prensa. Por defecto Drupal le pone un título y un campo de texto aunque esté último se puede deshabilitar si dejamos vacío el nombre.
En nuestro caso las notas de prensa tendrán un título, un subtítulo, un cuerpo que contendrá el texto de la nota de prensa, una fuente, un autor, y un número indeterminado de fotos. El título, el cuerpo y el autor ya lo tenemos solucionado, ya viene por defecto. Con el módulo CCK viene un field tipo texto por lo que también tenemos el subtítulo. Para la fuente una buena manera sería usar el módulo cck taxonomy y para las fotos el image field. Sólo queda bajarlos de drupal.org, subirlos a nuestro servidor y activarlos.
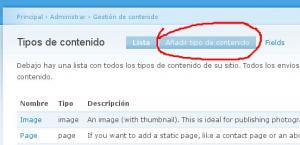
Una vez tenemos los módulos editamos notas de prensa y le damos al tab añadir campo. Allí saldrá una pantalla como esta:
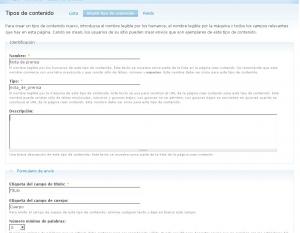
Rellenamos el campo nombre con "imagen" y seleccionamos Image. Nos saldrá otro formulario donde podremos configurar algunos parámetros. Como en nuestro caso queremos que se puedan añadir más de una imagen seleccionaremos "multiple values".
Luego crearemos el campo subtitulo, el proceso es el mismo pero seleccionando text -> text field.
Finalmente sólo quedará añadir la fuente pero para esto previamente deberemos crear un vocabulario llamado fuentes. Una vez hecho el proceso será el mismo de siempre pero seleccionando cck taxonomy y el vocabulario fuentes.
Y ya está listo, ahora tal vez queramos configurar el orden de los campos en el formulario usando el peso de los elementos o cómo se verá la nota de prensa usando el tab "display fields".
Si vamos a crear contenido -> notas de prensa nos saldrá este formulario:
Y si rellenamos con unos datos de ejemplo podremos ver el resultado final:
Realmente es muy fácil y potente y existen muchos otros tipos de campos para cck. Y si no te gusta como ha quedado el resultado final se puede personalizar, como todo en drupal. Por ejemplo, tal vez nos interesa que las imágenes salgan recortadas a un determinado tamaño y que al hacer click se abra un popup al estilo lightbox. Pues se puede y no es muy complicado, usando el módulo imagecache y el modulo thickbox y creando el template node-nota_de_prensa.tpl.php a nuestro gusto.
Otro día daré un repaso al módulo Views con el que veremos cómo crear paginas que listen los tipos de contenido que queramos, con los campos que queramos y ordenados como queramos.
Lista de los mejores módulos para crear un blog con Drupal 6
Carlos — Dom, 06/04/2008 - 20:01
Igual que hizo Jordi al empezar su blog voy a contaros que módulos para Drupal 6 he usado para crear el mio.
Módulos del core de Drupal 6
Son aquellos que ya vienen cuando te bajas Drupal 6, sólo enumeraré los que son opcionales:
- Comment: Como su nombre indica sirve para que se pueda comentar los posts
- Contact: Permite tener un formulario de contacto. Puedes poner más de un "departamento" con n destinatarios cada uno.
- Database logging: Para guardar logs del watchdog en la base de datos. La alternativa es usar syslog.
- Help: Gestiona la ayuda
- Locale: Para traducir Drupal al español
- Menu: Gestiona los menús en Drupal.
- Path: Permite a los usuarios cambiar el nombre a una URL.
- Ping: Envía pings cuando añadimos o editamos un post
- Profile: Soporta perfiles de usuario configurables. Lo he usado para que los usuarios registrados puedan poner su web.
- Search: Permite la búsqueda de palabras en todo el sitio.
- Statistics: Anota estadísticas de acceso a su sitio.
- Taxonomy: Permite la categorización del contenido.
- Update Status: Mira si hay actualizaciones para Drupal, los módulos y los temas que tengas.
- Upload: Permite a los usuarios subir archivos y añadirlos a contenido. Lo necesita el img filter
- Trigger: Permite asignar acciones a eventos. Para un blog puede servir para recibir un email con cada comentario nuevo
Módulos para Drupal 6
Imprescindibles
- Img filter: Ayuda a insertar imágenes en los posts. Muy útil
- Comment Subscribe: Permite suscribirse a un post para que te informe de los nuevos comentarios
- Meta tags: Añade metatags dinámicamente a tus posts. Por ejemplo te añade al meta description el teaser del post
Mollom: Para gestionar el spam de los comentarios.Al final lo que quitado y he puesto el módulo captcha- Pathauto: Reescribe automáticamente las urls según unos patrones que nosotros le digamos. Realmente potente y recomendable.
- Pingback: Gestiona los pingbacks.
- Token: API para otros módulos. Proporciona un sistema de reamplazo de cadenas. Lo usa, por ejemplo, el pathauto para saber reemplazar [title] por el título real.
- Tagadelic: Genera una nube de tags de un vocabulario que esté configurado como free tags.
- Fivestar: Permite a los usuarios votar los posts de forma fácil.
- Voting API: API de votaciones de Drupal. Lo usa el fivestar.
- Bad Behaviour: Integra Bad Behaviour en Drupal para poder controlar Spam Bots
- Draft: Guarda borradores de manera automática por si hay algún "accidente" mientras crear o editas un nodo.
Buenos pero puedes pasar sin ellos
- Comment Luv: Añade un enlace en los comentarios al último post del autor del comentario
- Service links: Añade enlaces a bookmarks tipo del.icio.us o agregadores de contenido tipo digg
- Iconizer: Añade iconos al panel de administración
- Phpids: Integra la libreria phpids en Drupal que sirve para detectar e impedir diversos tipos de ataques.
- Search 404: En lugar de mostrar una simple página del error 404 (no encontrado) hace una búsqueda por las palabras de la url
- External Links: Añade un icono a los enlaces externos
- Graph Stat: Genera unas gráficas sobre aspectos generales de drupal: número de nodos, usuarios, etc.
- Text Size: Permite a los usuario aumentar y disminuir el tamaño de la fuente a través de unos simples enlaces que puedes poner donde quieras
- Google Analytics: Un sencillo módulo que ayuda a configurar el Google Analytics
- Search Engine Referers: Te informa de las palabras clave con las que se han llegado desde los buscadores
- Code Filter: Permite poner código en un post usando <code></code> o <?php ?> de manera bonita (ejemplo)
- Robots.txt: Ayuda a crear el archivo Robots.txt
- Preferred Format: Para seleccionar el filtro por defecto (por ejemplo Full HTML). Está en desarrollo pero de momento me ha funcionado bien
- Thickbox: Usa JQuery para mostrar las fotos de manera más bonita
- Global Redirect: Hace redirecciones pensadas para no tener contenido duplicado. Por ejemplo, si la url es del tipo node/213 y esta tiene un alias hace una redirección 301 para que no sea contenido duplicado.
Todavía sin soporte para Drupal 6 y que instalaré cuando estén listos:
- XML Sitemap: Crea sitemaps para añadirlos en Google, Yahoo, Live, etc.
- Contenido relacionado:
Como hay unos cuantos pero ninguno para Drupal 6 he puesto el enlace a una comparativa. De momento estoy probando Similar Entries - Twitter: Alerta de nuevos posts en twitter Ahora estoy usando twitterfeed
- Copyright: Te añade un bloque con licencias de contenido, por ejemplo creative commons. Me lo ha pasado Pedro
- Multiping: Permite hacer pings a más sitios que ping-o-matic, el que usa el módulo ping. Existe una versión para el 6 pero no funciona del todo bien.
Editores WYSIWYG
No he añadido ningún editor WYSIWYG todavía ya que haré una entrada nueva sólo para valorar los que hay ahora para Drupal 6. De momento estoy usando Bueditor, aunque hay más opciones buenas.
Tampoco he puesto ni Views ni CCK, los dos módulos más importantes de Drupal y que todavía no han salido para el 6 ya que para un blog no son tan necesarios. Aunque con Views si podríamos hacer algunas cosas interesantes como por ejemplo tener un bloque con los post más populares o una lista de usuarios según determinados parámetros.
A medida de que vaya instalando más módulos (o desinstalando en caso de problemas o mejores alternativas) iré modificando este post.
El post lo han publicado en Barrapunto y ahora mismo está entre los populares de del.icio.us.
Mollom, el módulo antispam para Drupal de Dries
Carlos — Mar, 01/04/2008 - 13:00

Dries, el creador de Drupal, acaba de sacar Mollom, un API para gestionar el Spam tipo Akismet.
Según comenta en su blog además facilitar la detección de spam ayuda a detectar la "calidad" de un comentario o una entrada. Esto último más bien creo que ayudará a detectar comentarios con insultos o contenido "sólo para adultos".
Además, al contrario que su otra empresa, Acquia, no se centrarán sólo en Drupal, sino que intentará hacer módulos para otros gestores de contenidos aunque de momento sólo está disponible para Drupal 5 y Drupal 6 y un API para Java.
Yo ya lo he instalado aunque de momento no puedo opinar, con un día de vida no tengo demasiado spam :P
Actualización
De momento Jordi ha hecho alguna prueba enviando unos comentarios. El primero ha puesto un comentario "estándar" de spam pero sin enlaces y ha colado y luego uno con enlaces y ese ha pedido un captcha para confirmar que era humano.
Otra persona (que se hizo llamar anónimo) también quiso probarlo y me dejó un bonito mensaje de spam con su correspondiente bonito enlace aunque creo que Mollom le hizo comprobar que era humano. Es decir, que si es una persona tal como está ahora podrán dejar los mensajes que quieran pero si es un bot no cuela (creo).








Comentarios recientes
hace 3 años 6 semanas
hace 3 años 39 semanas
hace 3 años 47 semanas
hace 4 años 3 días
hace 4 años 8 semanas
hace 4 años 8 semanas
hace 4 años 9 semanas
hace 4 años 10 semanas
hace 4 años 10 semanas
hace 4 años 11 semanas