drupal
Próxima Drupalada. ¿Que hacemos?
Carlos — Mar, 24/02/2009 - 12:13
Ya toca hacer la próxima Drupalada aunque realmente no hay un tiempo establecido (de momento). Ya han sido varias las personas que nos han preguntado cuando será la próxima así que habrá que ponerse las pilas y decidir varias cosas:
- Cuando la hacemos: ¿Entre semana o fin de semana?
- Que hacemos: Charla informal, técnica, etc.
- Dónde la hacemos: En un bar, algo tipo CitiLab.
¿Opiniones?
Conclusiones de salir en la portada de Drupal.org
Carlos — Lun, 26/01/2009 - 17:02
Hace unos días conseguimos que el showcase de uno de nuestros últimos trabajos, Ama Tu Salud, saliese en la portada de Drupal.org.
Más de uno nos preguntó si podíamos contar un poco la repercusión en visitas que supuso así que ahí van algunas estadísticas de Ama Tu Salud:

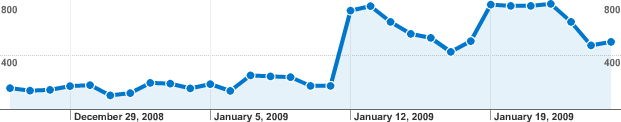
Gráfica de las visitas del último mes dónde se ve que el día que salimos en drupal.org las visitas se triplicaron

Gráfica de las visitas de los tres útimos meses dónde se ve un aumento al principio al publicar la web, luego una dismunición gradual de las visitias (al no recibir visitas de blogs donde salimos, al ser fiestas y posiblemente por el traslado del .com al .es). Por último se ve el aumento al salir en Drupal.org y cómo se mantiene gracias a que se posiciona mejor en google.

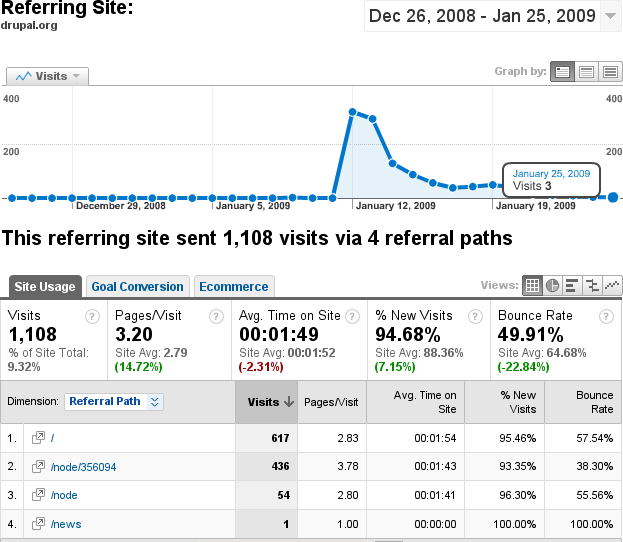
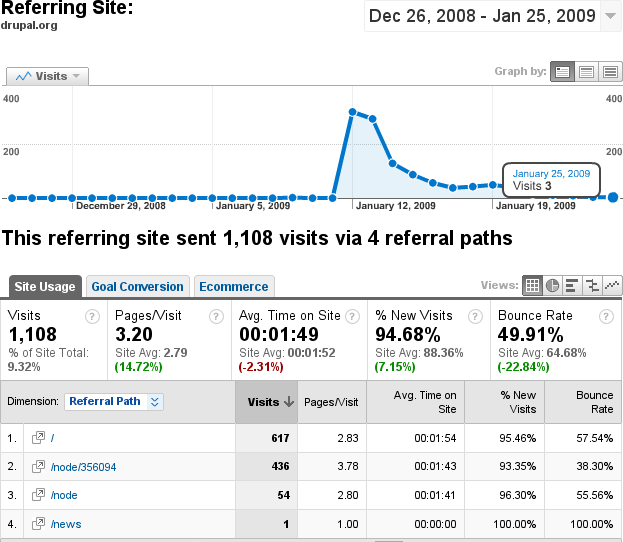
Gráfica de las visitas enviadas por drupal.org. Vemos que son unas 400 el primer día, algo más de 300 el segunda y luego se ve una pronunciada bajada.

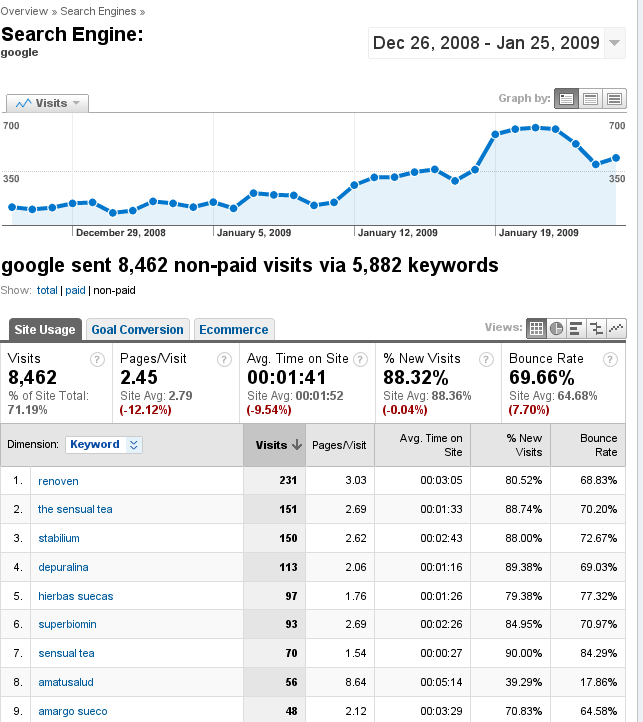
Gráfica de las visitas de Google dónde vemos cómo van aumentando dando un gran salto justo unos dos días después de salir en Drupal.org.
Pues eso es todo. Personalmente creía que el "efecto drupal.org" iba a ser más intenso en número de visitas provenientes de drupal.org pero lo más importante, el posicionamiento, parece que tuvo un gran empujón. Supongo que en unos días bajará otra vez un poco (pero quedándose mejor que antes del enlace) y luego volverá a subir a medida de que consiga más enlaces.
Cómo modificar el formulario de un tipo de contenido en Drupal
Carlos — Mié, 14/01/2009 - 11:57
Pablo (no sé su web) me preguntó en un comentario cómo podía modificar el formulario de un tipo de contenido para adecuar el diseño según sus necesidades.
Lo primero de todo es ver si los cambios que queremos hacer se pueden realizar sólo con CSS ya que así será mucho más fácil y rápido. Estos puede ser algunos trucos:
- Si no queremos que salga algo le ponemos un display: none
- Si un label sale encima del input y queremos que salga en la misma línea podemos poner un display: inline o flotarlo. Esto será necesario hacerlo también con el propio input
- Si por el contrario queremos que salgan en líneas diferentes le ponemos un display: block a lo que queramos que esté él sólo en una línea.
Si vemos que no es posible y que es necesario cambiar el html se puede hacer asi:
Ponemos en el fichero template.php del theme lo siguiente:
<?php
function phptemplate_node_form($form) {
//drupal_set_message("Reescribiendo el formulario de " . $form['#node']->type);
if($form['#node']->type) {
if(file_exists(path_to_theme() . '/forms/form-' . $form['#node']->type . '.tpl.php')) {
//drupal_set_message("Encuentra el fichero y lo reescribe");
return _phptemplate_callback(path_to_theme() . 'forms/form-' .
$form['#node']->type, array('form' => $form));
}
else {
return theme_node_form($form);
}
}
}
?>
Luego creamos un directorio forms en el directorio del theme y allí ponemos las plantillas de nuestros formularios con nombres que sean: form-nombre_del_tipo_de_contenido.tpl.php. Por ejemplo, si tenemos un tipo de contenido que se llama articulos el formulario se llamará form-articulos.tpl.php
Dentro de ese archivo tenemos la variable $form que es un array con cada uno de los campos del formulario. Lo esencial de ese archivo es lo siguiente:
<?php
print drupal_render($form);
?>
Esto imprime todo el formulario. Pero por ejemplo nosotros podemos imprimir primero un campo y luego imprimir el resto:
<?php
print '' . drupal_render($form['trozo_del_formulario') . '';
print drupal_render($form);
?>
Podemos también quitar cosas del formulario dependiendo del usuario:
<?php
global $user;
if ($user->uid <> 1) {
unset($form['body_filter']);
}
?>
Por cierto, en Drupal 6 funciona distinto la forma de decirle que use la plantilla que queremos:
<?php
function nombre_de_tu_tema_theme(&$existing, $type, $theme, $path) {
$hooks['nombre_tipo_contenido_form'] = array( 'arguments' => array('form' => NULL),
'template' => 'path_que_quieras/el_nombre_que_quieras' );
return $hooks;
}
?>
Salimos en Drupal.org
Carlos — Mar, 13/01/2009 - 12:05
Hemos conseguido que nuestro último trabajo de Drupal, Ama tu Salud, salga en la portada de Drupal.org y de momento hemos tenido buenas críticas (ahora faltaría salir en Drupal.org.es)
Enhorabuena a todo el equipo, Pedro, Sandra y Jordi por el trabajo, ahora a por la siguiente portada con el proyecto que tenemos en curso.
Theming Views 2
Carlos — Lun, 05/01/2009 - 12:33
Este es un artículo que he traducido de Group 42 que me pareció muy interesante:
Views 2 ofrece un entorno de theming muy bien estructurado permitiendo el control de la presentación de cada elemento de una vista. Y en mi humilde opinión está genial!
Aquellos sin esperiencia con Views 1 encontrarán que Views 2 usa técnicas de theming estándares de PHPTemplate. Toda tu experiencia en theming con Drupal podrá ser usada con Views.
Los themers de Views 1 que empiecen con Views 2 podrán estar un poco confusos al principio. Yo lo estuve. El callback en template.php donde todo ocurría ya no está, conversionado en un consistente framework de ficheros de plantillas. Toda la libertad que existía en una función todavía existe pero con el añadido de la simplicidad de una bien definida estructura.
Resumen
Views permite hacer consultas a la base de datos y organizar la información para mostrarla. Crea un salida convirtiendo los datos recibidos en variables y pasándolas a una serie de plantillas. Cada plantilla maneja un diferente nivel de "creación de salida". El número de plantillas usadas para crear un código html de salida depende del tipo de Views y su estilo, además de los campos involucrados. Estas plantillas existen como ficheros (con extensión tpl.php), en el directorio del módulo o del theme, y siguen las convenciones de nombre de PHPTemplate.
Los niveles de las plantillas son:
- Campo (Field): Cuando se usan campos en una vista (Estilo de fila = Campos, Row Style = Fields), cada campos puede ser personalizado (themed) con una plantilla específica por campo. Si "row style = Node" entonces se usarán los ficheros de nodos tpl.php.
- Fila: Controla como cada campo individualmente será integrado en una fila. Esta plantilla no se usará para el estilo tabla.
- Estilo: Controla como las filas se integran con el código html de salida. Por ejemplo, en una vista tipo lista un bucle foreach pone cada fila (<li>) dentro de una lista desordenada (<ul>).
- Display: Controla la presentación de cosas como el título, la cabecera o el pié.
Cada nivel se convierte en variables de entrada para el nivel superior. La salida de las plantillas de campos son variables de entrada para las filas, la salida de las filas se convierte en variables de entrada para las plantillas de estilo, etc. También hay disponibles variables específicas según el nivel, como el el número de fila. Está disponible un diagrama en http://views-help.doc.logrus.com/help/views/analyze-theme.
Se usa una convención de nombres para conseguir tener una plantilla muy específica o muy general variando sólo su nombre. A través de un nombre apropiada, una plantilla puede aplicarse a todas las vistas, sólo a un tipo de vista o sólo para un "display" de una vista específica. Cuando múltiples ficheros se pueden aplicar a una vista aquel con el nombre más específico será el usado.
Las Plantillas
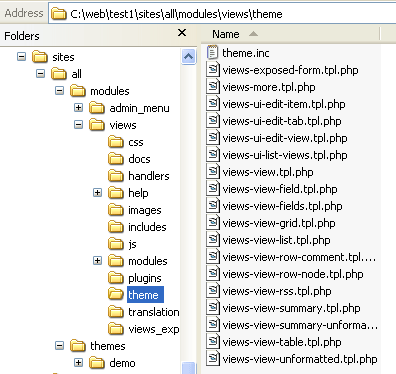
Cada nivel de theming tiene una plantilla por defecto. Las plantillas por defecto están en el mismo directorio de themes de módulo Views: por ejemplo., sites/all/modules/views/theme. Estos ficheros pueden proporcionar un punto para comenzar y un ejemplo de personalización, aunque si naturaleza generalista puede hacerlos algo complicados y no tan útiles cómo desearíamos.

Plantillas del módulo Views
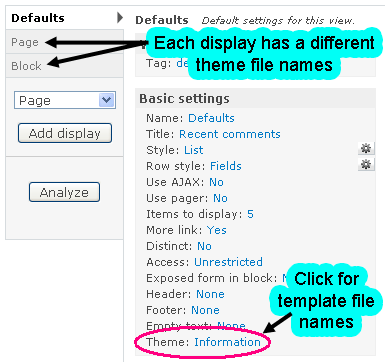
El enlace de la información para personalizar el theme en la interfaz de Views 2 muestra información de los ficheros de theme de esa vista. Cada "display" tiene una información de theming diferente, por lo que asegurate que tienes seleccionado el "display" correcto.

Panel de información para personalizar las plantillas
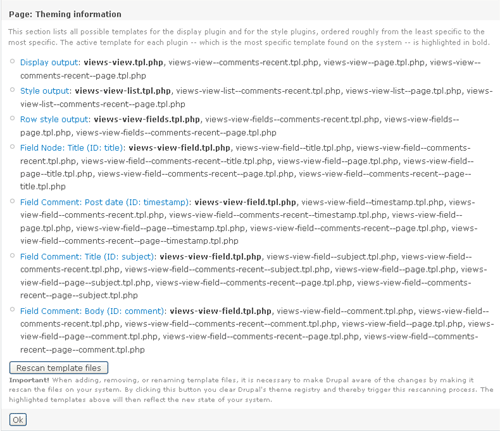
Haciendo click en el enlace muestra un panel (ver la imagen de abajo). El panel muestra, en negrita, las plantillas usadas a cada nivel y muestra una lista de nombres de plantillas que reescribirán las plantillas por defecto.

Panel de Información de las Plantillas
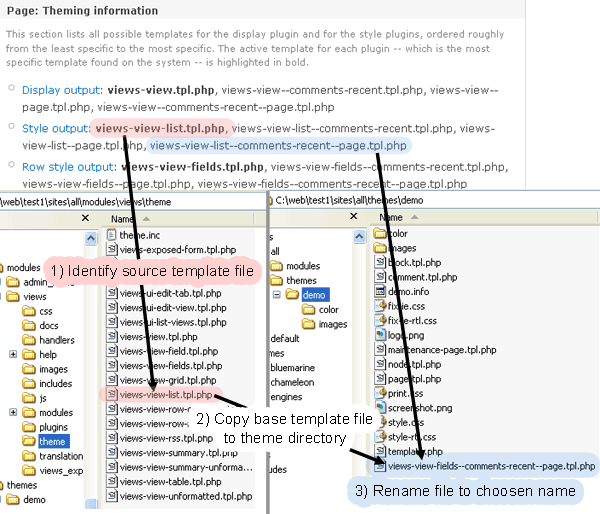
Cuando estés preparado para personalizar tu vista, haz click en el enlace de Información del theme y decide el nombre apropiado para usar en tu template. generalmente personalizarás un "display" de una vista en concreto con lo que lo mejor es que selecciones uno de los nombres específicos o incluso el que más.
Una vez hayas identificado el nivel apropiado para personalizar, copia la plantilla por defecto de directorio modules/views/theme directory al directorio de tu theme y renombralo con el nombre que escogiste.

Identificando y copiando la plantilla
Aprentando al botón de "rescan" en la sección de Información refrescará la información cacheada y confirmará si el fichero que has copiado y renombrado ha sido detectado por Views
Ahora puedes modificar la plantilla para ajustarla a tus requisitos.
Además de reconocer el directorio de tu theme como sitio para colocar las plantillas, Views también reconoce las plantillas que pongas en el directorio views de tu theme. De esta manera todo estará mucho más organizado sobretodo si tienes muchas plantillas de Views.
Variables de las Plantillas
Mirando que se usa en el código de la plantilla por defecto es un buen punto de partida pero puede no darte una idea de todas las opciones. Las plantillas por defecto son muy generales, tal cómo debería ser, y a veces es complicado extraer información útil de las variables de los bucles foreach. Afortunadamente hay técnicas simples para mostrar las variables disponibles.
Lo primero que podemos pensar es poner algo cómo esto en nuestra plantilla:
<?php
print print_r(get_defined_vars(), 1)
?>
Desafortunadamente, las variables disponibles incluyen el objeto de la vista, que contiene referencias a si mismo. Si lo mostramos todo hará mucho más complicado examinar las variables e incluso podría producir errores de memoria excedida. Algo mejor sería usar:
<?php
print print_r(array_keys(get_defined_vars()), 1);
// Or if you have the developer module installed
dsm(array_keys(get_defined_vars()));
?>
Cada índice del array es el nombre de una variable. Por ejemplo, un índice del array llamado "field" se podrá usar en la plantilla como $field. Esto te dará un buen punto de partida para explorar las posibles variables.
Si tu plantilla de la vista tiene una variable $fields puedes repetir este truco para obtener la lista de los nombres de los campos:
<?php
print print_r(array_keys($fields), 1);
// Or if you have the developer module installed
dsm(array_keys($fields));
?>
Dependiendo de como estés mostrando la información querrás usar en la salida un tag <pre> y usar la función htmlentities si la variable contiene HTML:
<?php
print '
' . htmlentities(print_r($rows, 1)) . '
';
?>
Desde que Views 2 usa el theming estándar de PHPTemplate, puedes usar las funciones preprocessor en tu template.php. Para más información en preprocessors: http://drupal.org/node/223430. El nombre del hook es el nombre de la plantilla menos la extensión (tpl.php) y con los guiones convertidos en guiones bajos. Por ejemplo para una plantilla que se llame views-view-list--comments-recent--page.tpl.php la función preprocessor para ponerla en template.php será:
<?php
function phptemplate_preprocess_views_view_list__comments_recent__page(&$vars) {
// code
}
?>
De Views 1 a Views 2
Algunas rápidas diferencias que los themes de Views 1 pueden encontrar útiles:
- El theming ahora es manejado usando ficheros y no funciones en template.php
- El theming de Views ahora es consecuente con la manera que los nodos se personalizan (por ejemplo PHPTemplate)
- Donde antes Views 1 proveía de un código y nombre de ejemplo vía del tab "Theme wizard", ahora Views 2 usa el botón de información y el directorio por defecto de los ficheros en views/theme.
- El fichero de template más parecido a la función de theme de Views 1 es el de "Row style output"
Sumario:
Pasos básicos en el theming de Views 2:
- Usa el enlace de información de theme para determinar con que plantilla empezar y para saber los posibles nombres
- Copia la plantilla por defecto desde modules/views/theme al directorio de tu theme
- Renómbrala con el nombre selecionado
- Dale al botón de "scan" para actualizar la cache y confirmar que has copiado/renombrado correctamente
- Lee los comentarios del fichero de la plantilla y usa:
<?php
print print_r(array_keys(get_defined_vars()), 1);// O si tienes el módulo "developer" instalado
dsm(array_keys(get_defined_vars()));
?>
para encontrar los nombres de las variables - Usa el subdirectorio "views" en tu directorio del theme para mantener tus ficheros de las plantillas organizados


Comentarios recientes
hace 3 años 6 semanas
hace 3 años 39 semanas
hace 3 años 47 semanas
hace 4 años 3 días
hace 4 años 8 semanas
hace 4 años 8 semanas
hace 4 años 9 semanas
hace 4 años 10 semanas
hace 4 años 10 semanas
hace 4 años 11 semanas