drupal
Taller de Drupal en SeedRocket
Carlos — Mar, 24/11/2009 - 09:51
Mañana miércoles de 18 a 20 estaremos (Pedro y yo y espero que alguno más de Neurotic) en el SeedRocket impartiendo un taller de Drupal como el que hicimos en la PhpConference. El taller consiste en la creación de una web similar a twitpic en una hora usando Drupal a un "ritmo exprés".
Si queréis venir tenéis que apuntaros en la página del taller del SeedRocket.
Más info en el blog de Pedro.
Taller de Drupal en la phpConference
Carlos — Mié, 11/11/2009 - 16:22
Hace algo más de una semana hicimos un taller de Drupal en la PhpConference. En el taller demostrábamos la potencia de Drupal consiguiendo realizar una página tipo twitpic (sin contar diseño) en una hora. Lo podéis ver en twitpic.neurotic.es
El taller fue realmente bien, la gente quedó muy contenta y tuvimos casi una hora de preguntas después de la demostración.
Más info en el blog de Pedro y Jordi.
Ahh, el próximo 25 de noviembre haremos más o menos el mismo taller (o demostración de Drupal, cómo lo queráis llamar) en el SeedRocket.
Drupal: Using Drupal en español
admin — Mar, 03/11/2009 - 10:05
Anaya Multimedia ha traducido el libro Using Drupal de la gente que hizo el robot para el presidente de Brasil aka Lullabot (creo que el chiste es de @mod) y ha enviado uno a Neurotic para que lo podamos leer y contar que tal. De momento lo tiene Jordi y le está gustando aunque como todas las traducciones tiene algunos fallitos.
Ya está en las librerías y vale 45€. Más info en el post de Pedro.
Para un proyecto estamos empezando a usar Skinr y la verdad es que está realmente bien. En realidad la idea es muy sencilla, permite asignar una clase a un elemento desde la administración de Drupal. Lo más típico es asignarlas a un bloque, pero se puede hacer a vistas, a nodos, a panels, comentarios, etc.
Para conseguir que funcione hemos de hacer los siguientes pasos:
Bajamos e instalamos skinr en Drupal, de la manera tradicional o si usas drush:
drush dl skinr
drush enable skinr
Una vez habilitado si editamos un bloque nos debería salir una opción de skinr pero sólo una que pone "advanced" que permite añadir una clase escribiéndola, cosa que no está mal pero no es lo que buscamos.
Una vez hecho esto tenemos que añadir la variable $skinr en nuestros templates, ya que en Drupal 6 esto no se puede hacer automáticamente (en Drupal 7 ya no habrá que hacerlo). Por ejemplo, para habilitarlos en los bloques hemos de cambiar el block.tpl.php:
module .'-'. $block->delta; ?>" class="block block-<?php print $block->module ?> <?php echo $skinr?>">
<?php if ($block->subject): ?>
<?php print $block->subject ?>
<?php endif;?>
<?php print $block->content ?>
Una vez hecho esto hemos de configurar el .info de nuestro módulo para definir los diferentes grupos de estilos que podremos usar luego. La estructura de esta definición es la siguiente:
skinr[nombre_de_grupo][title] = Titulo del grupo
skinr[nombre_de_grupo][description] = Descripción del grupo
skinr[nombre_de_grupo][options][1][label] = Titulo de la clase de css
skinr[nombre_de_grupo][options][1][class] = nombre_de_la_clase_de_css
skinr[nombre_de_grupo][options][2][label] = Titulo de otra clase de css
skinr[nombre_de_grupo][options][2][class] = nombre_de_otra_clase_de_css
Podemos poner tantos grupos como queramos y tantas opciones dentro de cada grupo. Una vez hecho esto tenemos que vaciar cache y ya estarán disponibles al editar el bloque y podemos seleccionar los estilos que queramos para el bloque. Pero...no pasará nada, ya que nos falta el último paso. Los css
La definición de los css se puede poner en cualquier fichero CSS que tengamos pero yo los pongo dentro de skinr.css y lo añado en el .info con
stylesheets[all][] = skinr.css
Y en ese fichero css ponemos:
.nombre_de_la_clase_de_css {
//atributos de la clase
}
.nombre_de_otra_clase_de_css {
//atributos de la clase
}
y taaaachan, ahora sí que ya lo tenemos!
Más info:
Ubercart vs Ecommerce
Carlos — Jue, 22/10/2009 - 09:46
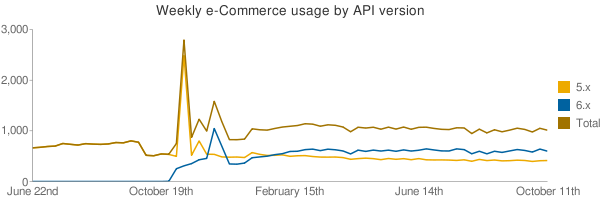
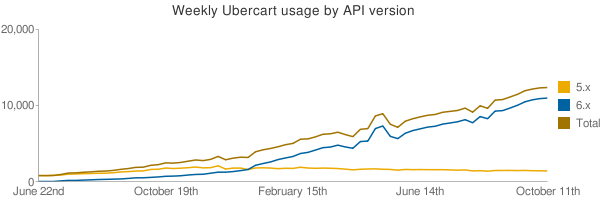
En Drupal hay dos módulos de ecommerce: Ubercart y Ecommerce. Ubercart es el más nuevo aunque ya va por la versión 2.0 (salió la versión definitiva hace pocos días y Ecommerce es por lo tanto el más veterano.
¿Pero por cual de esos dos módulos nos debemos decantar para crear una tienda online? Una manera es mirar cual es el más popular (en Drupal esto suele ser muy buen indicador)
Descargas de Ecommerce:

Descargas de Ubercart:

Según esto hay un claro vencedor.




Comentarios recientes
hace 3 años 6 semanas
hace 3 años 39 semanas
hace 3 años 47 semanas
hace 4 años 3 días
hace 4 años 8 semanas
hace 4 años 8 semanas
hace 4 años 9 semanas
hace 4 años 10 semanas
hace 4 años 10 semanas
hace 4 años 11 semanas