comentarios
Cómo poner opcional la vista previa para envíar comentarios en Drupal
Carlos — Mar, 21/04/2009 - 00:10
Es algo muy sencillo pero que puede costar algo de encontrar. Para poder configurar que los comentarios de un tipo de contenidos se puedan enviar sin tener que previsualizarlos hay que hacer:
- Ir a tipos de contenido admin/content/types
- Editar el tipo de contenido que nos interesa
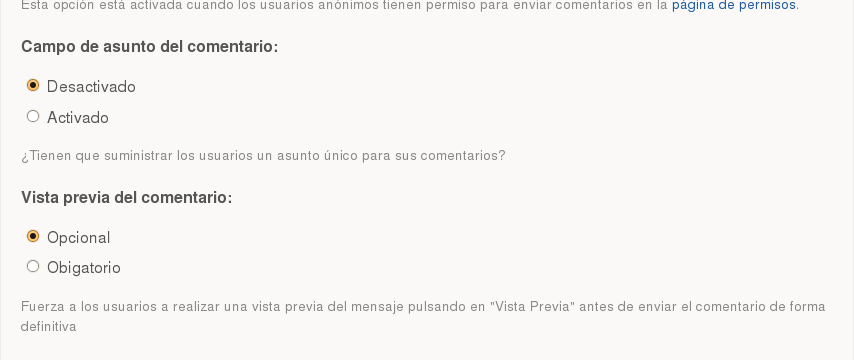
- Desplegar el fieldset "Opciones de comentarios"
- Poner en opcional la "Vista previa del comentario"

Y ya está :)
Cómo poner un bloque entre el contenido y sus comentarios
Carlos — Sáb, 28/06/2008 - 17:28
A veces queremos poner un bloque justo después de un nodo es la versión de página pero antes de los comentarios. Por defecto Drupal pone siempre los comentarios después del contenido y no permite poner ningún bloque entre ambos.
He encontrado una solución de Drupal.org pero se ha de modificar Core, lo cual, está en casi todos los casos desaconsejado.
Una solución más práctica y rápida es definir una nueva región, meter los bloques que necesitemos en esa región y luego imprimir esa región en el node-tpl.php (o en el template que te interese)
Por ejemplo, en mi caso quiero poner el bloque de contenido relacionado justo después del contenido y antes que los comentarios.
Primero defino las regiones añadiendo una nueva que la llamaré 'just_after_content' (el nombre es lo de menos, puedes poner el que quieras pero es recomendable que sea identificativo). En drupal 5 esto se hace poniendo en el template.php de tu theme lo siguiente:
<?php
function mytheme_regions() {
return array(
'right' => t('right sidebar'),
'content' => t('content'),
'header' => t('header'),
'footer' => t('footer'),
'floater' => t('floater'),
'just_after_content' => t('Justo depués del contenido'),
);
}
?>
y el Drupal 6 se pone en el .info de tu theme
<?php
regions[sidebar_right] = Right sidebar
regions[sidebar_left] = Left sidebar
regions[sidebar_right_sec] = Secondary right sidebar
regions[pre_content] = Before content
regions[content] = Content
regions[featured] = Featured
regions[content_bottom] = Bottom content
regions[header] = Header
regions[footer_region] = Footer
regions[just_after_content] = Justo después del contenido
?>
Una vez definida la región abrimos node.tpl.php y ponemos al final:
<?php
print theme('blocks','just_after_content');
?>
O para ser más limpios ponerlo en una función de preprocess (actualizado)
<?php
function themeName_preprocess_node(&$vars, $hook) {
$vars['just_after_content'] = theme('blocks','just_after_content');
}
?>
y sólo queda asignar el bloque a la región "just_after_content" desde la página de administración de bloques (/admin/build/block). Por cierto, en mi blog ahora mismo no me va con el block cache activado, tendré que mirarmelo mejor. Si has hecho todo esto y no te sale la región que has definido intenta limpiando la cache (admin/settings/performance)
Cómo hacer que Drupal 6 te envíe un mail cuando alguien te deja un comentario
Carlos — Mié, 30/04/2008 - 10:16
Cuando uno empieza un blog es muy importante que la gente vea que está vivo y que hay alguien detrás que contesta y algo de eso se puede conseguir si conseguimos responder los comentarios rápidamente.
Para no tener que estar mirando constantemente el blog lo ideal es que cuando alguien envía un comentario Drupal te mande un email. No es muy complicado, para conseguirlo hemos de seguir los siquientes pasos:
-
Activar el módulo trigger
Vamos a Administer -> Módulos (admin/build/modules) y activamos el módulo trigger (está en core optional)
-
Crear una nueva acción:
Vamos a Administer -> Actions (admin/settings/actions). Allí vamos a "Make a new advanced action available" y seleccionamos "Enviar un correo-e" o algo similar en inglés. Ponemos una descripción, un recipient (destinatario) en que hay que poner %author, un asunto (por ejemplo "Nuevo comentario") y finalmente un mensaje en el que yo he puesto "Nuevo comentario en %node_url" pero puedes usar más variables (%site_name, %username, %node_url, %node_type, %title, %teaser, %body)
-
Crear un Trigger
Vamos a Administer -> Triggers -> Comentarios (admin/build/trigger/comment). Allí en "Trigger: Después de guardar un comentario nuevo" seleccionamos "system -> enviar un correo-e".
Y con estos 3 pasos ya podremos enterarnos rápidamente de comentarios nuevos en nuestro blog. Ahora sólo falta mirar el mail asiduamente.
Como modificar Drupal para tener avatares en los comentarios
Carlos — Jue, 17/04/2008 - 09:21
Por defecto en Drupal no se ven las fotos de los usuarios registrados en los comentarios. Pero es una modificación muy fácil que se puede realizar en dos minutos.
Primero vamos a Administrar -> Opciones de Usuario (admin/user/settings) y abajo de esa página activamos las imágenes de usuarios. Ahora los usuarios registrados ya pueden subir su avatar pero todavía no se verán en los comentarios. Para eso hemos de ir a Administrar -> Temas -> Configurar (admin/build/themes/settings) y en cambiar la visualización hemos de activar "Imágenes de los usuarios en los comentarios". Si también queremos que salga nuestra foto en los post activamos también "Imágenes de los usuarios en los envíos".
Lo que no hace por defecto Drupal es que el enlace de los usuarios registrados sea su web sino que pone el enlace a la ficha del usuario en nuestra web en Drupal. Y como queremos que la gente se registre y esto podría ser un motivo para no hacerlo lo tenemos que solucionar.
Primero hemos de conseguir que un usuario pueda añadir su web en su perfil. Activamos el módulo profile y luego vamos a Administrar -> Profiles (admin/user/profile) y añadimos un campo url. Ahora sólo falta que se muestre esa url en el enlace del comentario.
Para conseguir eso hemos de modificar la función que genera ese html pero hay que saber cómo se llama. Un método sería buscar en la API de Drupal algo relacionado con user o comment pero salen muchos resultados y hay un método mejor: el módulo devel. Lo subimos a nuestro Drupal y activamos devel y Theme developer. Una vez hecho esto nos saldrá abajo a la izquierda un checkbox que hemos de activar cuando estemos en la página que contiene el elemento que queremos modificar. Activamos el "Themer info" y hacemos click sobre el elemento a modificar (en este caso el nombre de usuario con el enlace en los comentarios). Nos saldrá una bonita ventana con el nombre de la función a reescribir y sus padres. Si hacemos click en la función nos llevará a la api de Drupal, allí copiamos la función y la pegamos en nuestro template.php del tema que estemos usando. Como yo ya lo he hecho vosotros con copiar la función al final del template.php será suficiente.
En este caso la función se llama theme_username pero para poderla reescribir la hemos de llamar phptemplate_username. La función modificada quedaría así:
<?php
function phptemplate_username($object) {
global $user;
if ($object->uid && $object->name) {
// Shorten the name when it is too long or it will break many tables.
if (drupal_strlen($object->name) > 20) {
$name = drupal_substr($object->name, 0, 15) .'...';
}
else {
$name = $object->name;
}
profile_load_profile($object);
if($object->profile_web != '') {
$output = l($name, $object->profile_web , array('attributes' => array('title' => t('Go to user web page.'), 'absolute' => TRUE)));
}
else {
if (user_access('access user profiles')) {
$output = l($name, 'user/'. $object->uid, array('attributes' => array('title' => t('View user profile.'))));
}
else {
$output = check_plain($name);
}
}
}
else if ($object->name) {
// Sometimes modules display content composed by people who are
// not registered members of the site (e.g. mailing list or news
// aggregator modules). This clause enables modules to display
// the true author of the content.
if (!empty($object->homepage)) {
$output = l($object->name, $object->homepage);
}
else {
$output = check_plain($object->name);
}
$output .= ' ('. t('not verified') .')';
}
else {
$output = variable_get('anonymous', t('Anonymous'));
}
return $output;
}
?>
Además de ponerle su web a los usuarios registrados he quitado el nofollow que tan poco sentido tenía de los usuarios no registrados. Yo llamé a la variable de la web de usuario "web" por lo que se guardó como "profile_web" pero cada uno la puede llamar como quiera mientras también la cambie en esta función.


Comentarios recientes
hace 3 años 6 semanas
hace 3 años 39 semanas
hace 3 años 47 semanas
hace 4 años 3 días
hace 4 años 8 semanas
hace 4 años 8 semanas
hace 4 años 9 semanas
hace 4 años 10 semanas
hace 4 años 10 semanas
hace 4 años 11 semanas